

- #Inspect element mac short how to#
- #Inspect element mac short full#
- #Inspect element mac short code#
- #Inspect element mac short windows#
#Inspect element mac short how to#
This article will show you how to change page attributes using the Elements and CSS panels. It appears in the bottom section of the Developer Tools.Ĭhrome Developer Tools also include other features, such as Source, Network, Application, Security, and more.
#Inspect element mac short full#
Elements/DOM panel ‒ contains the page’s Document Object Model ( DOM) tree and gives you full access to the HTML source code.The Developer Tools panel comprises three main parts:
#Inspect element mac short windows#
If this is the case, Windows and Linux users can press Ctrl+Shift+C, while macOS users can press Command+Shift+C to quickly access the Developer tools. Sometimes, the Inspect button may be greyed out.

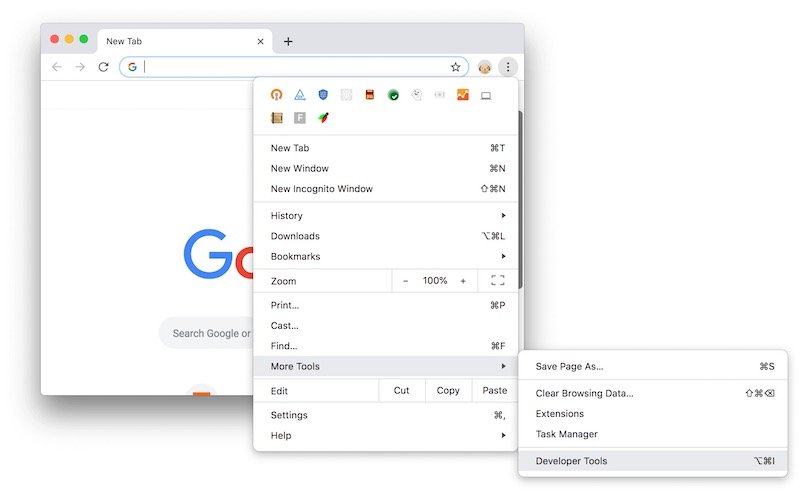
Then, hover the cursor over More Tools and click on Developer Tools.įor faster access, right-click on a page element and select Inspect. Click on the three vertical dots at the upper right corner of the browser. There are several ways to open the Developer Tools on Google Chrome.
:max_bytes(150000):strip_icc()/how-to-inspect-element-on-mac-52100145-5ddbe2a649d94431b4868d3972bffa44.jpg)
With this tool, it’s possible to change the appearance and content of a web page by editing its CSS and HTML files. Inspect Element is a feature of Chrome Developer Tools that allows you to inspect and modify a page’s frontend web elements. Getting to Know the Elements Panel in Chrome
#Inspect element mac short code#
You can take your code inspection, application testing, or debugging to the next level with Inspect Element on Mac for Safari. When you finish using Inspect Element in Safari, click the X on the top left of the toolbar to close it. To change the appearance of Inspect Element, show page rulers, enable source maps, zoom, and more, click the gear icon on the far right of the toolbar to open the Inspect Element settings. Click an icon to view either the warnings or errors. If the tool detects warnings or errors on the page, you’ll see these icons display in the toolbar as well. Enter your search term into the box on the left and view your results directly beneath. If you want to find a specific item on the page such as a text string, click the search icon on the right of the toolbar. You can also select the code or item in the tool for that element to display on the page. Then, drag through or click the element on the page. To select items on the page to display in the tool, click the compass icon in the toolbar. This places checkmarks next to them and puts the tabs in the toolbar. Right-click a tab and then select the ones you want to see. You can hide those you don’t need if you like. These include Elements, Storage, Layers, and Timelines. Inspect Element provides nine tabs for you to work with across the top of the toolbar. If you dock the tool, you can drag the border to increase or decrease its size. Use the icons on the top left of the inspector toolbar to move it where you want. You can dock the tool at the bottom or on the side of the page or pop it out to a separate window. Let’s take a look at the basics of using Inspect Element. And there are a lot of tools at your fingertips. Once you open Inspect Element, you’ll have all the tools you need to review every item on the webpage. Otherwise, you can simply open Inspect Element and select it from there.Įither click Develop > Show Web Inspector from the menu bar or right-click the page and pick Inspect Element from the shortcut menu. If you want to look at a particular element on the page, you can select it first. you can access it a couple of different ways. Inspect Element is now available and ready for you to use in Safari on Mac. Step 3: Check the box for Show Develop menu in menu bar. Step 1: Open Safari and click Safari > Preferences from the menu bar. Enable Inspect Element for Safari on Macīefore you can use the Inspect Element tool on Mac, you need to enable it in Safari.


 0 kommentar(er)
0 kommentar(er)
